
Diseño web con WordPress.
Diseño web con WordPress. Diseñar un sitio web con WordPress es una de las formas más populares y accesibles de crear una presencia en línea, tanto para proyectos personales como para negocios.
Aquí se deja una guía paso a paso para hacerlo:
🔧 1. Preparativos iniciales:
A. Elige entre WordPress.com y WordPress.org:
- WordPress.com: Plataforma alojada. Ideal para principiantes, con menos control técnico.
- WordPress.org: Requiere hosting, pero da control total. Es el más recomendado si quieres flexibilidad y funcionalidades avanzadas.
B. Compra un dominio y hosting (para WordPress.org):
- Proveedores populares: SiteGround, Bluehost, Hostinger, etc.
- Instala WordPress desde el panel de control del hosting (normalmente con un solo clic).
🎨 2. Elige un tema (plantilla visual):
- Ve a Apariencia > Temas en el panel de WordPress.
- Puedes usar temas gratuitos o premium (ThemeForest, Elegant Themes, etc.).
- Ejemplos de temas populares: Astra, OceanWP, GeneratePress, Divi.
🧩 3. Instala plugins esenciales:
Los plugins amplían la funcionalidad de tu sitio. Algunos esenciales:
- Elementor (constructor visual de páginas).
- Yoast SEO o Rank Math (para optimización en buscadores).
- WPForms (formularios de contacto).
- WooCommerce (si quieres vender productos).
- UpdraftPlus (copias de seguridad).
🏗 4. Crea el contenido principal.
Desde el panel:
- Páginas: Inicio, Sobre mí/Nosotros, Servicios, Contacto, etc.
- Entradas: Publicaciones de blog (si vas a tener uno).
✏ 5. Personaliza tu sitio.
Ve a Apariencia > Personalizar para:
- Agregar el logo.
- Elegir colores y tipografía.
- Configurar menús y widgets.
- Ajustar la cabecera y el pie de página.
🚀 6. Optimiza y lanza.
- Verifica que tu sitio se vea bien en móviles (diseño responsive).
- Instala un plugin de caché como WP Super Cache o W3 Total Cache.
- Conecta Google Analytics y Google Search Console.
- Realiza pruebas y lanza el sitio al público.
🎯 Consejos adicionales.
- Mantén WordPress, temas y plugins actualizados.
- Haz copias de seguridad periódicas.
- Usa imágenes optimizadas (puedes usar plugins como Smush).
- Añade medidas de seguridad con plugins como Wordfence.

Diseño Web con WordPress: Guía Completa para Crear tu Sitio Profesional.
El diseño web con WordPress se ha consolidado como una de las opciones más populares y accesibles para crear sitios web profesionales.
Con su flexibilidad, amplia comunidad y una vasta cantidad de recursos, WordPress permite tanto a principiantes como a expertos desarrollar páginas web atractivas y funcionales.
En esta guía, exploraremos cómo puedes aprovechar al máximo WordPress para diseñar tu sitio web ideal.
¿Por qué elegir WordPress para el diseño web?.
WordPress es un sistema de gestión de contenidos (CMS) de código abierto que permite crear y gestionar sitios web de manera sencilla.
Desde su lanzamiento en 2003, ha evolucionado significativamente, convirtiéndose en la plataforma más utilizada a nivel mundial para la creación de sitios web.
Entre sus principales ventajas se destacan:
- Facilidad de uso: Su interfaz intuitiva permite a los usuarios gestionar su sitio sin necesidad de conocimientos técnicos avanzados.
- Flexibilidad: Con miles de temas y plugins disponibles, puedes personalizar tu sitio según tus necesidades específicas.
- Optimización SEO: WordPress ofrece herramientas y plugins que facilitan la optimización para motores de búsqueda, mejorando la visibilidad de tu sitio.
- Comunidad activa: Al ser una plataforma ampliamente utilizada, cuenta con una comunidad activa que ofrece soporte, tutoriales y recursos.
Paso 1: Planificación del sitio web.
Antes de sumergirte en el diseño, es esencial planificar el propósito y la estructura de tu sitio. Pregúntate:
- ¿Cuál es el objetivo principal de tu sitio? (Ejemplo: blog personal, tienda en línea, portafolio profesional)
- ¿Qué tipo de contenido vas a ofrecer?
- ¿Qué páginas son esenciales? (Ejemplo: Inicio, Sobre mí, Servicios, Contacto)
Esta planificación te ayudará a elegir el tema adecuado y a estructurar tu contenido de manera efectiva.
Paso 2: Instalación de WordPress.
La instalación de WordPress puede variar según el proveedor de hosting, pero generalmente sigue estos pasos:
- Adquiere un dominio y hosting: Elige un proveedor que ofrezca instalaciones de WordPress con un solo clic.
- Accede al panel de control: Una vez adquirido el hosting, ingresa al panel de control (cPanel).
- Instala WordPress: Busca la opción «Instalar WordPress» y sigue las instrucciones proporcionadas.
- Accede al panel de administración: Después de la instalación, podrás acceder al panel de administración de WordPress mediante
tudominio.com/wp-admin.
Paso 3: Selección y personalización del tema.
El tema define la apariencia de tu sitio. Para elegir y personalizar un tema:
- Accede a Apariencia > Temas: Desde el panel de administración, ve a esta sección.
- Añadir nuevo: Haz clic en «Añadir nuevo» para explorar los temas disponibles.
- Instalar y activar: Una vez elegido el tema, haz clic en «Instalar» y luego en «Activar».
- Personalizar: Ve a Apariencia > Personalizar para ajustar colores, tipografía, logotipo y otros elementos visuales.
Es recomendable elegir un tema que sea responsive, es decir, que se adapte a dispositivos móviles, ya que esto mejora la experiencia del usuario y el posicionamiento en buscadores.
Paso 4: Instalación de plugins esenciales.
Los plugins son herramientas que amplían las funcionalidades de tu sitio. Algunos plugins esenciales para el diseño web con WordPress incluyen:
- Yoast SEO: Para optimizar el contenido y mejorar el posicionamiento en buscadores.
- Elementor: Un constructor visual que facilita el diseño de páginas sin necesidad de codificación.
- WooCommerce: Si deseas agregar una tienda en línea a tu sitio.
- WPForms: Para crear formularios de contacto personalizados.
Para instalar un plugin:
- Accede a Plugins > Añadir nuevo: Desde el panel de administración.
- Buscar: Ingresa el nombre del plugin en la barra de búsqueda.
- Instalar y activar: Haz clic en «Instalar» y luego en «Activar».
Paso 5: Creación de contenido.
Con el diseño básico establecido, es hora de agregar contenido a tu sitio:
- Páginas: Ve a Páginas > Añadir nueva para crear páginas estáticas como «Sobre mí», «Servicios» o «Contacto».
- Entradas: Si deseas tener un blog, ve a Entradas > Añadir nueva para crear publicaciones.
- Medios: Agrega imágenes y videos a tu sitio desde la sección Medios.
Recuerda estructurar tu contenido utilizando encabezados (H1, H2, H3) para mejorar la legibilidad y el SEO.
Paso 6: Optimización para motores de búsqueda (SEO).
Para mejorar la visibilidad de tu sitio en los motores de búsqueda:
- Palabras clave: Utiliza palabras clave relevantes en tus títulos, descripciones y contenido.
- URLs amigables: Asegúrate de que las URLs sean claras y descriptivas.
- Meta descripciones: Agrega descripciones meta atractivas para cada página y entrada.
- Optimización de imágenes: Comprime las imágenes para mejorar la velocidad de carga.
El plugin Yoast SEO puede guiarte en la implementación de estas prácticas.
Paso 7: Seguridad y mantenimiento.
La seguridad es crucial para proteger tu sitio y la información de tus usuarios:
- Actualizaciones: Mantén WordPress, los temas y los plugins actualizados.
- Copias de seguridad: Realiza copias de seguridad periódicas de tu sitio.
- Contraseñas fuertes: Utiliza contraseñas seguras y cambia las predeterminadas.
- Plugins de seguridad: Considera instalar plugins como Wordfence para proteger tu sitio contra amenazas.
Paso 8: Lanzamiento y promoción.
Una vez que tu sitio esté listo:
- Revisión final: Verifica que todos los enlaces funcionen y que el sitio se vea bien en dispositivos móviles.
- Lanzamiento: Publica tu sitio y compártelo en tus redes sociales.
- Monitoreo: Utiliza herramientas como Google Analytics para monitorear el tráfico y el rendimiento de tu sitio.
Conclusión:
El diseño web con WordPress ofrece una plataforma poderosa y flexible para crear sitios web profesionales.
Siguiendo los pasos mencionados y aprovechando las herramientas y recursos disponibles, puedes desarrollar un sitio que no solo sea visualmente atractivo, sino también funcional y optimizado para motores de búsqueda.

¿Cómo funciona el diseño web con WordPress?.
El diseño web con WordPress funciona mediante una combinación de elementos que permiten construir y personalizar sitios web sin necesidad de escribir mucho (o nada) de código.
Aquí se explica cómo funciona paso a paso:
🔧 1. Base del sistema: WordPress como CMS.
WordPress es un CMS (Sistema de Gestión de Contenidos) que te permite crear, modificar y publicar contenido web de forma visual e intuitiva. Todo lo haces desde un panel de administración (backend), accesible desde tusitio.com/wp-admin.
🎨 2. Temas: El diseño visual de tu sitio.
- Los temas son plantillas pre-diseñadas que controlan la apariencia del sitio (colores, tipografía, disposición de elementos, etc.).
- Puedes elegir entre temas gratuitos o de pago (premium).
- Muchos temas incluyen opciones de personalización desde el panel Apariencia > Personalizar.
Ejemplo: Si quieres un diseño moderno para una agencia digital, puedes usar un tema como Astra o OceanWP.
🧩 3. Plugins: Añadir funciones sin programar.
Los plugins son complementos que añaden funcionalidades a tu sitio, como:
- Formularios de contacto (WPForms)
- Optimización SEO (Yoast SEO, Rank Math)
- Comercio electrónico (WooCommerce)
- Seguridad, copias de seguridad, integración con redes sociales, etc.
Instalarlos es tan fácil como ir a Plugins > Añadir nuevo, buscarlos, instalarlos y activarlos.
🧱 4. Constructores visuales: Diseño sin código.
Los constructores visuales como Elementor, Beaver Builder o el propio editor de bloques (Gutenberg) permiten diseñar páginas arrastrando y soltando elementos (texto, imágenes, botones, etc.).
Esto significa que puedes ver cómo queda tu sitio en tiempo real, sin necesidad de codificar.
📝 5. Gestión de contenido.
Con WordPress puedes crear:
- Páginas (estáticas): como «Inicio», «Acerca de», «Contacto».
- Entradas (dinámicas): artículos de blog que se organizan cronológicamente.
Desde el panel, puedes añadir contenido fácilmente usando el editor visual, insertar imágenes, videos, y enlaces.
🌐 6. Publicación y visibilidad.
Una vez diseñado el sitio, puedes:
- Publicar tus páginas y entradas.
- Configurar los ajustes de lectura (para definir qué página es la de inicio, si mostrar un blog, etc.).
- Hacer que Google indexe tu sitio con ayuda de plugins SEO y herramientas como Google Search Console.
🛠 7. Mantenimiento y evolución.
Después de publicar tu sitio, WordPress te permite mantenerlo fácilmente:
- Actualizando plugins y temas desde el panel.
- Realizando copias de seguridad automáticas.
- Monitorizando visitas y rendimiento (con Google Analytics).
- Agregando nuevas funcionalidades según lo necesites.
✅ En resumen:
El diseño web con WordPress funciona como un sistema modular que combina:
- Un núcleo de gestión de contenido (WordPress),
- Temas visuales para el diseño,
- Plugins para funcionalidades extra,
- Herramientas de diseño visual para una experiencia sin código.
Esto lo convierte en una de las plataformas más potentes y flexibles para crear sitios web profesionales, personales o empresariales.
¿Para qué sirve el diseño web con WordPress?.
El diseño web con WordPress sirve para crear y gestionar sitios web de manera rápida, flexible y sin necesidad de saber programar. Gracias a su facilidad de uso y personalización, WordPress es ideal para todo tipo de proyectos en línea.
Aquí se explica con más detalle para qué sirve:

🎯 ¿Para qué sirve el diseño web con WordPress?.
1. Crear sitios web profesionales.
WordPress permite construir sitios modernos, visualmente atractivos y funcionales, ideales para empresas, autónomos, marcas personales o instituciones.
Ejemplo: Un sitio web para una empresa de servicios, con secciones como «Nosotros», «Servicios», «Clientes», y «Contacto».
2. Desarrollar blogs o revistas digitales.
Originalmente WordPress se diseñó como plataforma de blogging. Hoy sigue siendo una de las mejores herramientas para crear blogs personales o profesionales.
Ejemplo: Un blog de viajes, recetas, tecnología o marketing con entradas ordenadas, categorías y etiquetas.
3. Construir tiendas online.
Gracias al plugin WooCommerce, puedes convertir tu sitio en una tienda virtual con carrito de compras, pasarelas de pago, gestión de productos e inventario.
Ejemplo: Una tienda de ropa, productos digitales, cursos online o artesanías hechas a mano.
4. Diseñar portafolios creativos.
Artistas, diseñadores, fotógrafos, arquitectos y freelancers pueden usar WordPress para mostrar su trabajo profesionalmente.
Ejemplo: Un fotógrafo que exhibe su galería y recibe solicitudes de contacto o reservas.
5. Lanzar cursos o academias online.
Con plugins como LearnDash o Tutor LMS, puedes crear un sitio de educación online con lecciones, cuestionarios y certificados.
Ejemplo: Una academia digital que vende cursos de diseño gráfico, idiomas o programación.
6. Desarrollar páginas de aterrizaje (landing pages).
Con herramientas como Elementor, puedes diseñar páginas específicas para captar leads, promover eventos o campañas de marketing.
Ejemplo: Una landing page para descargar un ebook gratuito a cambio de un correo electrónico.
7. Gestionar contenido fácilmente.
WordPress simplifica la publicación de contenido nuevo (páginas, artículos, videos), lo que lo hace ideal para equipos de marketing, periodistas o educadores.
8. Optimizar para motores de búsqueda (SEO).
Con plugins como Yoast SEO o Rank Math, puedes posicionar tu sitio en Google sin ser un experto en SEO técnico.
9. Ahorrar tiempo y dinero.
Diseñar un sitio con WordPress es más rápido y económico que desarrollarlo desde cero. Además, puedes mantenerlo tú mismo sin pagar a un desarrollador cada vez que quieras cambiar algo.
10. Escalar con facilidad.
Puedes empezar con un sitio simple e irlo ampliando con nuevas funciones, secciones o idiomas conforme crece tu proyecto.
✅ En resumen:
El diseño web con WordPress sirve para:
- Tener presencia online profesional.
- Crear blogs, tiendas, portafolios o academias digitales.
- Gestionar contenido de manera sencilla.
- Posicionar tu sitio en buscadores.
- Personalizar y escalar tu sitio sin depender de terceros.
Diseño web con WordPress formato 3d.
Diseñar un sitio web en formato 3D con WordPress implica integrar efectos visuales o modelos 3D para lograr una experiencia más inmersiva. A continuación, te presento una guía completa paso a paso para lograrlo, con distintas opciones según tu nivel técnico:
🌐 ¿Qué significa un “sitio web en formato 3D”?
Un sitio web en 3D puede significar varias cosas:
- Modelos 3D interactivos (productos, personajes, edificios).
- Recorridos virtuales o panoramas en 360°.
- Efectos visuales 3D (parallax profundo, animaciones, fondos dinámicos).
- Experiencia completamente en 3D (como si fuera un videojuego o entorno WebGL).
🛠️ Opción 1: Sitio WordPress con modelos 3D (fácil, visual)
Requisitos:
- WordPress instalado
- Un buen hosting con soporte HTTPS
- Plugins adecuados
🔧 Paso a paso:
1. Instala WordPress y un tema compatible.
- Tema recomendado: Kadence, Astra, Hello Elementor (para rendimiento y personalización)
2. Instala Elementor o Gutenberg (editor visual).
3. Agrega un plugin para 3D
- 🔹 Model Viewer for WordPress
Permite insertar modelos.glbo.gltfusando el componente<model-viewer>de Google. htmlCopiarEditar<model-viewer src="ruta/modelo.glb" auto-rotate camera-controls background-color="#ffffff"></model-viewer> - 🔹 3D Viewer
Más opciones de visualización y controles para los modelos.obj,.stl,.fbx. - 🔹 WP VR
Perfecto si quieres mostrar recorridos virtuales 360° (interiores, arquitectura).
🛠️ Opción 2: Diseño web con efectos 3D (parallax, scroll, profundidad)
Plugins y herramientas:
- Elementor Pro (para animaciones avanzadas)
- Motion.Page (para efectos de scroll y movimiento 3D)
- Premium Addons para Elementor (efectos 3D, tilt, movimiento)
Qué puedes lograr:
- Efectos de capas en movimiento al hacer scroll (parallax 3D).
- Botones o tarjetas con efecto «tilt» al pasar el mouse.
- Secciones dinámicas con perspectiva y profundidad.
🛠️ Opción 3: Integrar Three.js o WebGL (avanzado, más realismo)
Si quieres una experiencia 3D más parecida a un videojuego o entorno interactivo:
Pasos:
- Súbelo a WordPress como archivo estático o CDN.
- Usa código personalizado (en HTML o plantilla PHP de WordPress): htmlCopiarEditar
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r134/three.min.js"></script> <div id="3dscene"></div> <script> // Aquí iría tu código Three.js para cargar una escena o modelo 3D </script> - Puedes usar herramientas como:
- Blender (para diseñar el modelo)
- Spline (spline.design): genera entornos 3D interactivos exportables que puedes integrar fácilmente en WordPress vía iframe.
🧩 ¿Y si quiero algo como una web-juego?
Puedes usar:
- Unity WebGL Export + iframe
- Spline exportado como iframe
- Crear una “landing” completamente inmersiva embebiendo la experiencia desde otro servidor.
💡 Consejos finales
✅ Optimiza los modelos 3D para que no ralenticen el sitio.
✅ Usa CDN para alojar modelos si son pesados.
✅ Activa lazy load para que los modelos se carguen cuando el usuario los ve.
✅ Asegúrate de que el sitio sea responsivo (especialmente en móviles).
Crear un sitio web en formato 3D con WordPress es posible, pero requiere el uso de plugins, temas compatibles y tecnologías como WebGL o Three.js. A continuación te explico cómo hacerlo paso a paso:
🔧 Requisitos previos
- Instalación de WordPress
- Asegúrate de tener WordPress instalado en tu hosting.
- Usa un tema liviano (como Astra o Hello Elementor) como base.
- Acceso a un plugin de construcción visual (opcional pero recomendado)
- Elementor o WPBakery Page Builder son los más usados para diseños personalizados.
🚀 Opciones para integrar 3D en WordPress
1. Usar plugins especializados
Algunos plugins te permiten integrar modelos 3D fácilmente:
🧩 Plugins recomendados:
- 3D Viewer
Permite mostrar archivos.glb,.gltf,.obj,.stldirectamente en tu web. - WP VR
Ideal si quieres una experiencia inmersiva o tours virtuales en 360º. - Model Viewer for WordPress
Usa la tecnología de<model-viewer>(compatible con WebGL y AR).
2. Integrar Three.js manualmente
Si buscas más personalización:
- Sube tus archivos 3D (por ejemplo,
.glb) a tu servidor o CDN. - Agrega scripts de Three.js directamente en una plantilla o en el HTML de un bloque Elementor.
- Ejemplo de código básico para mostrar un modelo:
htmlCopiarEditar<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r134/three.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@google/model-viewer/dist/model-viewer.min.js"></script>
<model-viewer src="ruta-a-tu-modelo.glb" auto-rotate camera-controls></model-viewer>
🎨 Temas 3D o interactivos
Aunque no hay muchos temas WordPress que sean 100% 3D, puedes buscar:
- Tema «ThreeDify» (cuando esté disponible)
- Usar Elementor + secciones con efectos parallax + modelo 3D embebido
💡 Casos de uso comunes
- Portafolios interactivos para diseñadores 3D.
- Sitios de arquitectura con recorridos virtuales.
- Tiendas online con productos en 3D.
✅ Consejos finales
- Optimiza tus modelos 3D: usa formatos
.glbo.gltfcomprimidos para mejor rendimiento. - Usa Lazy Load para no sobrecargar la página.
- Asegúrate de que el hosting soporte las tecnologías necesarias (WebGL, HTTPS).
Servicios o productos disponibles:
Categorías de la tienda:


Categorías de blog:
- Blog (328)
- CSS (1)
- DISEÑO WEB (11)
- ECOSISTEMAS DIGITALES (6)
- Energia solar (1)
- Finanzas Personales (20)
- FOOD TRUCKS (2)
- IDEAS DE NEGOCIO (3)
- Información (46)
- Inteligencia Artificial (5)
- Inversiones (9)
- Mercadeo (17)
- Monetización (19)
- Publicidad (15)
- Google Ads (5)
- SALUD (6)
- Seguros de Auto (1)
- SEO (7)
- Teorías (1)
- Ventas (9)
- WordPress (84)
- SNIPPETS (12)
Últimas 100 Entradas de blog de 443 publicadas:
Para ver todas las entradas ingrese al Blog en el menú principal.
- Poner un celular en la nevera para que vuelva a prenderPoner un celular en la nevera para que vuelva a prender. La idea de poner un celular en la nevera para que vuelva a prender…
- Meta de Ventas vs. Presupuesto: La Ecuación Definitiva Que Todo Negocio Debe Resolver


 Meta de Ventas vs. Presupuesto: La Ecuación Definitiva Que Todo Negocio Debe Resolver. Deje de adivinar y comience a calcular: Cómo transformar sus objetivos de…
Meta de Ventas vs. Presupuesto: La Ecuación Definitiva Que Todo Negocio Debe Resolver. Deje de adivinar y comience a calcular: Cómo transformar sus objetivos de… - Cómo Priorizar su Presupuesto para Alcanzar Metas de Venta Específicas


 Del Blanco a la Diana: Cómo Priorizar su Presupuesto para Alcanzar Metas de Venta Específicas. Su presupuesto es limitado. Aprenda a asignarlo inteligentemente entre brand…
Del Blanco a la Diana: Cómo Priorizar su Presupuesto para Alcanzar Metas de Venta Específicas. Su presupuesto es limitado. Aprenda a asignarlo inteligentemente entre brand… - Cómo Diagnosticar y Corregir la Desconexión entre sus Números y su Realidad


 El Síndrome de la Meta Inalcanzable: Cómo Diagnosticar y Corregir la Desconexión entre sus Números y su Realidad. Si cada trimestre termina con frustración por…
El Síndrome de la Meta Inalcanzable: Cómo Diagnosticar y Corregir la Desconexión entre sus Números y su Realidad. Si cada trimestre termina con frustración por… - ¿Qué vender de Hotmart?¿Qué vender de Hotmart?. Se puede vender en Hotmart desde Colombia y es una de las plataformas más usadas para crear y monetizar productos digitales…
- Plugins de cache y rendimiento testeo aplicación en mi sitio web


 Punto de partida WP Fastest Cache: WP Fastest Cache desactivado y se vuelve a hacer el testeo: Se nota la caída en rendimiento se pasa…
Punto de partida WP Fastest Cache: WP Fastest Cache desactivado y se vuelve a hacer el testeo: Se nota la caída en rendimiento se pasa… - ¿Cómo se camina en una carretera rural en Colombia hacia arriba se sube por la derecha?¿Cómo se camina en una carretera rural en Colombia hacia arriba se sube por la derecha?. En Colombia, cuando caminas por una carretera rural (especialmente…
- Cuántos enlaces de mi sitio web al día puedo compartir en Facebook sin que me bloqueenCuántos enlaces de mi sitio web al día puedo compartir en Facebook sin que me bloqueen. No existe un número oficial público que Facebook diga…
- Qué incluye el plan Shopify ~$39 (Basic)Aquí tienes una lista concreta, clara y realista de qué permite y qué limita el plan de Shopify de ~$39 USD/mes (Basic) — especialmente si…
- ¿Qué es kworb.net?¿Qué es kworb.net?. Kworb (https://kworb.net/) es un sitio web independiente de estadísticas musicales y análisis de datos que agrupa información sobre rendimiento de canciones y…
- Tendencias de canciones en el mundo 10 de cada país en YouTube Enero 12-2026Tendencias de canciones en el mundo 10 de cada país Enero 12-2026. Actualmente no existe una página pública universal de tendencias globales de música en…
- Errores comunes de SEO que matan el tráfico orgánico.


 Errores comunes de SEO que matan el tráfico orgánico. Muchas empresas invierten tiempo, dinero y esfuerzo en SEO, pero aun así ven cómo su tráfico…
Errores comunes de SEO que matan el tráfico orgánico. Muchas empresas invierten tiempo, dinero y esfuerzo en SEO, pero aun así ven cómo su tráfico… - ¿Cuánto cuesta el SEO para las pequeñas empresas?


 ¿Cuánto cuesta el SEO para las pequeñas empresas?. Una de las preguntas más frecuentes que hacen los propietarios de pequeñas empresas antes de invertir en…
¿Cuánto cuesta el SEO para las pequeñas empresas?. Una de las preguntas más frecuentes que hacen los propietarios de pequeñas empresas antes de invertir en… - Una de las claves reales para ganar más con AdSense estando en ColombiaUna de las claves reales para ganar más con AdSense estando en Colombia. Una de las claves reales para ganar más con AdSense estando en…
- WooCommerce por defecto muestra las categorías con una plantilla genéricaWooCommerce por defecto muestra las categorías con una plantilla genérica. WooCommerce por defecto muestra las categorías con una plantilla genérica (archive-product.php), por eso se siente…
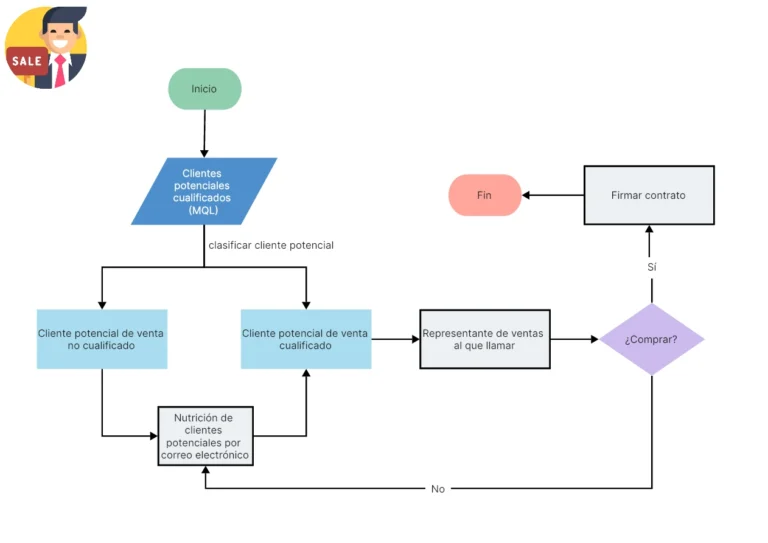
- La Autopista Digital: Construyendo un Flujo Constante de Clientes en la Era Online


 La Autopista Digital: Construyendo un Flujo Constante de Clientes en la Era Online. En el paisaje comercial actual, las calles con mayor actividad ya no…
La Autopista Digital: Construyendo un Flujo Constante de Clientes en la Era Online. En el paisaje comercial actual, las calles con mayor actividad ya no… - Guía Completa de Energía Solar Residencial: Ahorra Dinero y Logra la Independencia Energética


 Guía Completa de Energía Solar Residencial: Ahorra Dinero y Logra la Independencia Energética. Para ofrecerte un contenido de alta calidad que realmente posicione y convierta,…
Guía Completa de Energía Solar Residencial: Ahorra Dinero y Logra la Independencia Energética. Para ofrecerte un contenido de alta calidad que realmente posicione y convierta,… - Snippet PHP filtro de productos WooCommerce por Talla y ColorSnippet PHP filtro de productos WooCommerce por Talla y Color. Snippet PHP filtro de productos WooCommerce por Talla y Color. Lo que se entrega ya…
- Listado de los estilos de imagen más utilizados en el mundo


 Listado de los estilos de imagen más utilizados en el mundo. Aquí tienes un listado amplio y ordenado de los estilos de imagen más utilizados…
Listado de los estilos de imagen más utilizados en el mundo. Aquí tienes un listado amplio y ordenado de los estilos de imagen más utilizados… - Cómo escoger el nombre para mi empresa


 Cómo escoger el nombre para mi empresa. Cómo escoger el nombre para mi empresa. Escoger el nombre de tu empresa no es un detalle menor:…
Cómo escoger el nombre para mi empresa. Cómo escoger el nombre para mi empresa. Escoger el nombre de tu empresa no es un detalle menor:… - Todas las herramientas IA que tiene Hostinger para WordPress


 Todas las herramientas IA que tiene Hostinger para WordPress. Aquí tienes todas las herramientas y funciones con IA que Hostinger ofrece actualmente para WordPress, extraídas…
Todas las herramientas IA que tiene Hostinger para WordPress. Aquí tienes todas las herramientas y funciones con IA que Hostinger ofrece actualmente para WordPress, extraídas… - Todas las herramientas IA que tiene el CRM Kommo


 Todas las herramientas IA que tiene el CRM Kommo. Kommo integra la inteligencia artificial directamente en el corazón del CRM para gestionar conversaciones, automatizar ventas…
Todas las herramientas IA que tiene el CRM Kommo. Kommo integra la inteligencia artificial directamente en el corazón del CRM para gestionar conversaciones, automatizar ventas… - Crear un vendedor digital automático con IA para WhatsApp con Hosting compartido Hostinger


 Crear un vendedor digital automático con IA para WhatsApp con Hosting compartido Hostinger. Se explica como crear un vendedor digital automático con IA para WhatsApp…
Crear un vendedor digital automático con IA para WhatsApp con Hosting compartido Hostinger. Se explica como crear un vendedor digital automático con IA para WhatsApp… - Crear una IA de ventas con LLaMA que atienda 5 líneas de WhatsApp


 Crear una IA de ventas con LLaMA que atienda 5 líneas de WhatsApp. Para crear una IA de ventas con LLaMA que atienda 5 líneas…
Crear una IA de ventas con LLaMA que atienda 5 líneas de WhatsApp. Para crear una IA de ventas con LLaMA que atienda 5 líneas… - IA DE VENTAS CON LLaMA PARA 5 WHATSAPP


 IA DE VENTAS CON LLaMA PARA 5 WHATSAPP Aquí tienes el PASO A PASO REAL y APLICABLE para crear una IA de ventas con LLaMA…
IA DE VENTAS CON LLaMA PARA 5 WHATSAPP Aquí tienes el PASO A PASO REAL y APLICABLE para crear una IA de ventas con LLaMA… - PASO A PASO: IA DE VENTAS CON LLaMA EN HOSTING COMPARTIDO


 PASO A PASO: IA DE VENTAS CON LLaMA EN HOSTING COMPARTIDO Se explica el paso a paso realista y aplicable para crear una IA propia…
PASO A PASO: IA DE VENTAS CON LLaMA EN HOSTING COMPARTIDO Se explica el paso a paso realista y aplicable para crear una IA propia… - Qué es IA y qué puede hacer por tu empresa en Colombia


 Qué es IA y qué puede hacer por tu empresa en Colombia. La Inteligencia Artificial (IA) es un conjunto de tecnologías que permiten a las…
Qué es IA y qué puede hacer por tu empresa en Colombia. La Inteligencia Artificial (IA) es un conjunto de tecnologías que permiten a las… - Como integrar la inteligencia artificial en el día a día de las empresas en Colombia


 Como integrar la inteligencia artificial en el día a día de las empresas en Colombia. Integrar inteligencia artificial (IA) en el día a día de…
Como integrar la inteligencia artificial en el día a día de las empresas en Colombia. Integrar inteligencia artificial (IA) en el día a día de… - Integrar inteligencia artificial (IA) en el día a día de las empresas —incluidas las de Colombia— puede transformar radicalmente la eficiencia, la innovación y la competitividad. No se trata solo de “usar herramientas”, sino de incorporar la IA en procesos, cultura y estrategia empresarial. infobae1. Entender qué puede hacer la IA para tu empresa. Antes de implementar cualquier tecnología, es clave conocer para qué sirve la IA y qué…
- La Unificación del Continente Americano


 La Unificación del Continente Americano es una idea histórica, política y cultural que propone integrar a los países de América — Desde Canadá hasta la…
La Unificación del Continente Americano es una idea histórica, política y cultural que propone integrar a los países de América — Desde Canadá hasta la… - Como vender servicios de inteligencia artificial de alto valor a empresas


 Como vender servicios de inteligencia artificial de alto valor a empresas. Venta de Servicios de IA de Alto Valor a Empresas. Vender servicios de IA…
Como vender servicios de inteligencia artificial de alto valor a empresas. Venta de Servicios de IA de Alto Valor a Empresas. Vender servicios de IA… - Inteligencia artificial integrada con WordPress


 Inteligencia artificial integrada con WordPress. La inteligencia artificial integrada con WordPress hoy no es una sola cosa, sino un ecosistema de funciones que puedes usar…
Inteligencia artificial integrada con WordPress. La inteligencia artificial integrada con WordPress hoy no es una sola cosa, sino un ecosistema de funciones que puedes usar… - Integración de WhatsApp con Shopify


 Aquí tienes una explicación clara y práctica sobre qué se puede y qué no se puede hacer al integrar WhatsApp con Shopify, cómo funcionan los…
Aquí tienes una explicación clara y práctica sobre qué se puede y qué no se puede hacer al integrar WhatsApp con Shopify, cómo funcionan los… - Ley de arrendamiento en Colombia


 Ley de arrendamiento en Colombia. En Colombia, el arrendamiento de vivienda urbana está regulado principalmente por la Ley 820 de 2003. Se deja una explicación…
Ley de arrendamiento en Colombia. En Colombia, el arrendamiento de vivienda urbana está regulado principalmente por la Ley 820 de 2003. Se deja una explicación… - Análisis de mi sitio web y plan de posicionamiento orgánico 2026


 Mi sitio web brayanstevenrendonmonsalve.com analiza dime los puntos fuertes y debiles He revisado el contenido principal de tu sitio brayanstevenrendonmonsalve.com para hacer un análisis objetivo…
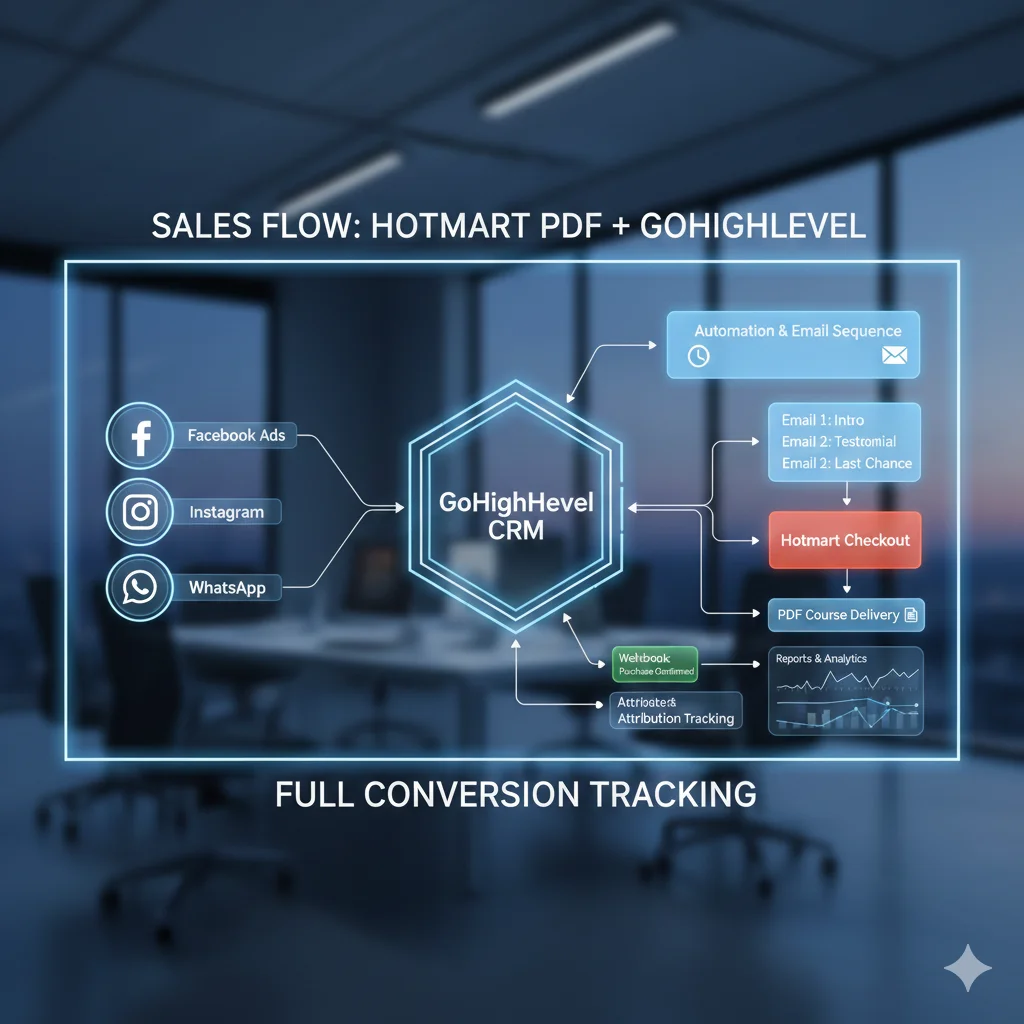
Mi sitio web brayanstevenrendonmonsalve.com analiza dime los puntos fuertes y debiles He revisado el contenido principal de tu sitio brayanstevenrendonmonsalve.com para hacer un análisis objetivo… - Cómo automatizar el flujo de ventas de un PDF Hotmart con GoHighLevel


 Escuchar el post: Cómo automatizar el flujo de ventas de un PDF Hotmart con GoHighLevel. Para automatizar la venta de un curso en PDF de…
Escuchar el post: Cómo automatizar el flujo de ventas de un PDF Hotmart con GoHighLevel. Para automatizar la venta de un curso en PDF de… - Cómo automatizar el flujo de ventas con GoHighLevel


 Cómo automatizar el flujo de ventas con GoHighLevel. Cómo automatizar el flujo de ventas con GoHighLevel. cómo automatizar el flujo de ventas en GoHighLevel (GHL)…
Cómo automatizar el flujo de ventas con GoHighLevel. Cómo automatizar el flujo de ventas con GoHighLevel. cómo automatizar el flujo de ventas en GoHighLevel (GHL)… - Conectar video 1 correctamenteConectar video 1 correctamente. Conectar video 1 correctamente paso a paso, tranquilo 👍.Lo que tienes es una conexión AV (RCA): En muchos televisores pasa algo…
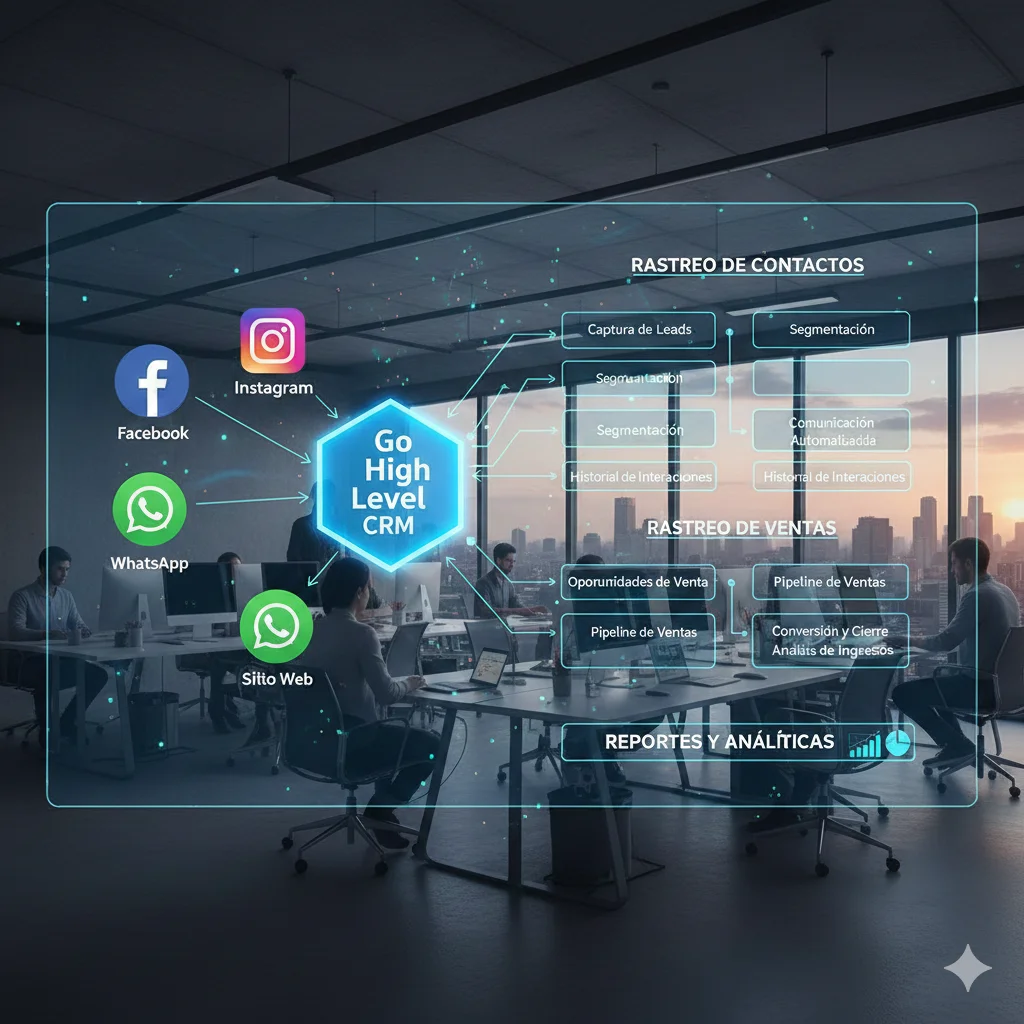
- Cómo hacer el rastreo de los contactos y ventas en Go High Level Facebook Instagram WhatsApp Sitio Web


 Cómo hacer el rastreo de los contactos y ventas en Go High Level (GHL). Cómo hacer el rastreo de los contactos y ventas en Go…
Cómo hacer el rastreo de los contactos y ventas en Go High Level (GHL). Cómo hacer el rastreo de los contactos y ventas en Go… - Gestionar tres cuentas de WhatsApp de forma gratuita


 Gestionar tres cuentas de WhatsApp de forma gratuita. Gestionar tres cuentas de WhatsApp de forma gratuita y en un mismo lugar es posible utilizando herramientas…
Gestionar tres cuentas de WhatsApp de forma gratuita. Gestionar tres cuentas de WhatsApp de forma gratuita y en un mismo lugar es posible utilizando herramientas… - Error navegador se queda sin memoria tumba el sitio


 Ese error “el navegador se queda sin memoria y tumba el sitio” es muy común y casi siempre no es culpa del navegador, sino de…
Ese error “el navegador se queda sin memoria y tumba el sitio” es muy común y casi siempre no es culpa del navegador, sino de… - Qué medir después de lanzar una tienda virtual para saber si va a funcionar


 Después de lanzar una tienda virtual no se mide “si vende” únicamente. Para saber si realmente va a funcionar y crecer, debes medir indicadores claros…
Después de lanzar una tienda virtual no se mide “si vende” únicamente. Para saber si realmente va a funcionar y crecer, debes medir indicadores claros… - De negocio físico a ecommerce: Pasos reales para empresas de Manizales


 Aquí tienes una guía realista y aplicada para pasar de negocio físico a ecommerce, pensada específicamente para empresas de Manizales (comercio local, servicios, pymes y…
Aquí tienes una guía realista y aplicada para pasar de negocio físico a ecommerce, pensada específicamente para empresas de Manizales (comercio local, servicios, pymes y… - Cómo automatizar ventas con una tienda virtual administrable


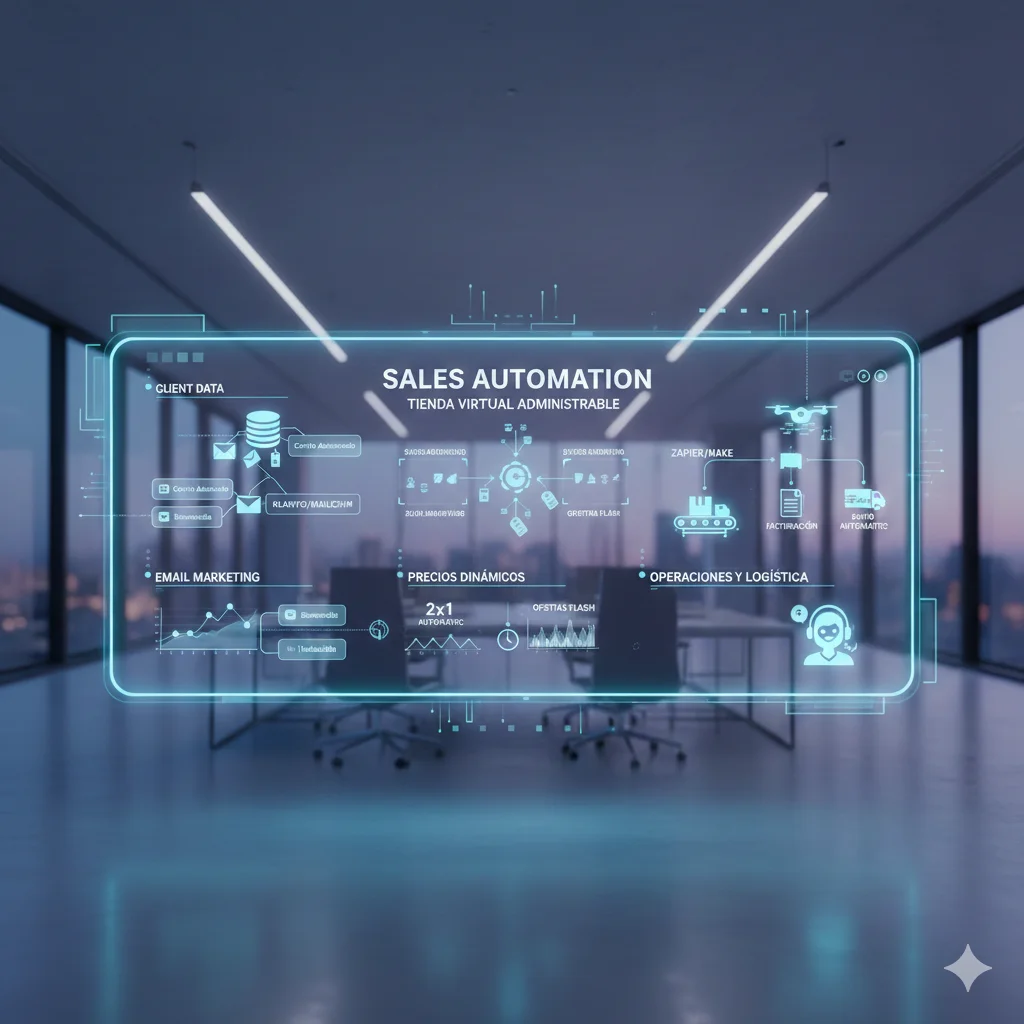
 Cómo automatizar ventas con una tienda virtual administrable. Cómo automatizar ventas con una tienda virtual administrable. La automatización de ventas en una tienda virtual administrable…
Cómo automatizar ventas con una tienda virtual administrable. Cómo automatizar ventas con una tienda virtual administrable. La automatización de ventas en una tienda virtual administrable… - Tiendas virtuales B2B: Cómo vender a empresas desde Manizales


 Tiendas virtuales B2B: Cómo vender a empresas desde Manizales. Vender con tiendas virtuales B2B desde Manizales es una de las formas más rentables de comercio…
Tiendas virtuales B2B: Cómo vender a empresas desde Manizales. Vender con tiendas virtuales B2B desde Manizales es una de las formas más rentables de comercio… - Cómo integrar pagos, envíos y facturación en una tienda virtual en Colombia


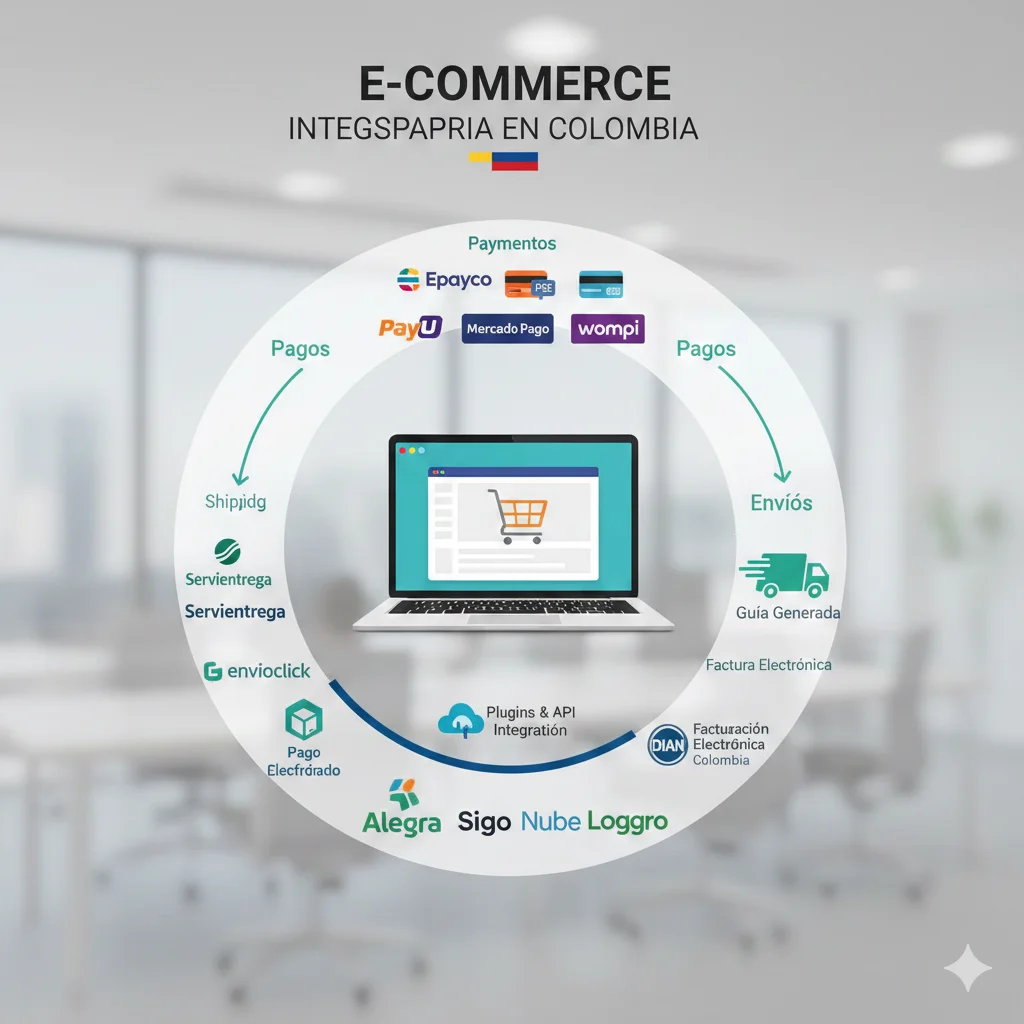
 Cómo integrar pagos, envíos y facturación en una tienda virtual en Colombia. Cómo integrar pagos, envíos y facturación en una tienda virtual en Colombia. La…
Cómo integrar pagos, envíos y facturación en una tienda virtual en Colombia. Cómo integrar pagos, envíos y facturación en una tienda virtual en Colombia. La… - Cómo vender online desde Laureles Manizales sin intermediarios


 Cómo vender online desde Laureles Manizales sin intermediarios. Vender online desde Laureles (Manizales) sin intermediarios es totalmente posible si estructuras bien tu canal digital y…
Cómo vender online desde Laureles Manizales sin intermediarios. Vender online desde Laureles (Manizales) sin intermediarios es totalmente posible si estructuras bien tu canal digital y… - Tiendas virtuales para empresas en La Enea: Cómo competir con grandes marcas


 Tiendas virtuales para empresas en La Enea: Cómo competir con grandes marcas. Competir con gigantes como Mercado Libre, Amazon o las grandes cadenas de retail…
Tiendas virtuales para empresas en La Enea: Cómo competir con grandes marcas. Competir con gigantes como Mercado Libre, Amazon o las grandes cadenas de retail… - Diseño de tiendas virtuales en el Centro de Manizales: Guía para comerciantesGuía para Comerciantes: Diseño de Tiendas Virtuales en el Centro de Manizales. Guía para Comerciantes: Diseño de Tiendas Virtuales en el Centro de Manizales. El…
- Ecommerce para empresas en Palogrande: Qué tipo de negocios venden másEcommerce en Palogrande, Manizales: Análisis de Tipos de Negocios con Mayor Ventas. El sector de Palogrande, reconocido como el corazón académico y deportivo de Manizales,…
- Tiendas virtuales para empresas en El Cable Manizales: Oportunidades por sectorTiendas virtuales para empresas en El Cable Manizales: Oportunidades por sector. Aquí tienes una guía práctica de sectores con oportunidades reales para vender a empresas…
- Diseño de tiendas virtuales optimizadas para Google: Lo que casi nadie hace


 Diseño de tiendas virtuales optimizadas para Google: lo que casi nadie hace. La mayoría de personas cree que diseñar una tienda virtual es solo elegir…
Diseño de tiendas virtuales optimizadas para Google: lo que casi nadie hace. La mayoría de personas cree que diseñar una tienda virtual es solo elegir… - Por qué una tienda virtual barata sale cara para una empresaPor qué una tienda virtual barata sale cara para una empresa. Una tienda virtual barata casi siempre termina saliendo cara para una empresa porque no…
- Tiendas virtuales listas para vender: Qué incluye un desarrollo profesionalTiendas virtuales listas para vender: Qué incluye un desarrollo profesional. Tiendas virtuales listas para vender: Qué incluye un desarrollo profesional. Esta es una guía detallada…
- Desarrollo de tiendas virtuales a medida: Cuándo sí y cuándo noDesarrollo de tiendas virtuales a medida: Cuándo sí y cuándo no. El desarrollo de una tienda virtual a medida es la opción ideal cuando tu…
- Tiendas virtuales para empresas: Checklist antes de contratar una agenciaTiendas virtuales para empresas: Checklist completo antes de contratar una agencia. Contratar una agencia para desarrollar una tienda virtual empresarial es una decisión estratégica, no…
- Qué debe tener una tienda virtual para generar ventas constantesQué debe tener una tienda virtual para generar ventas constantes. Una tienda virtual que genera ventas constantes debe estar construida sobre una experiencia de usuario…
- Cuánto cuesta una tienda virtual profesional en ManizalesCuánto cuesta una tienda virtual profesional en Manizales. En Colombia, y específicamente en ciudades con mercado digital activo como Manizales, el costo de desarrollar una…
- Diseño web vs tienda virtual: Qué necesita realmente una empresaDiseño web vs tienda virtual: ¿Qué necesita realmente una empresa?. Muchas empresas creen que tener presencia en internet es solo “tener una página web”, pero…
- WooCommerce para empresas en Colombia: Ventajas reales frente a otras plataformasWooCommerce para empresas en Colombia: Ventajas reales frente a otras plataformas. WooCommerce para empresas en Colombia: Ventajas reales frente a otras plataformas. Para las empresas…
- Tienda virtual administrable: Qué es y por qué las empresas la prefierenTienda virtual administrable: Qué es y por qué las empresas la prefieren. Una tienda virtual administrable es una plataforma de comercio electrónico que las empresas…
- Cómo una empresa del Centro de Manizales puede vender online en 30 díasCómo una empresa del Centro de Manizales puede vender online en 30 días. Cómo una empresa del Centro de Manizales puede vender online en 30…
- Ecommerce en Manizales: Cómo vender más sin abrir otra sucursalEcommerce en Manizales: Cómo vender más sin abrir otra sucursal. Para escalar un negocio en Manizales sin incurrir en los altos costos de arriendo en…
- Diseño de tiendas virtuales en Manizales: Errores que están perdiendo ventasDiseño de Tiendas Virtuales en Manizales: Errores Críticos que Pierden Ventas. Diseño de Tiendas Virtuales en Manizales: Errores Críticos que Pierden Ventas. El principal error en…
- Tiendas virtuales para empresas en Manizales: Costos, tiempos y resultados realesAquí tienes una guía local y práctica sobre tiendas virtuales para empresas en Manizales: Estimación de costos, tiempos de implementación y lo que puedes esperar…
- ¿Por qué las empresas de Manizales necesitan una tienda virtual en 2026?¿Por qué las empresas de Manizales necesitan una tienda virtual en 2026?. En 2026, no tener una tienda virtual para una empresa en Manizales ya…
- posicionamiento organico google


 posicionamiento organico google. posicionamiento organico google. El posicionamiento orgánico en Google es el proceso de aparecer en los resultados naturales (no pagados) de Google cuando…
posicionamiento organico google. posicionamiento organico google. El posicionamiento orgánico en Google es el proceso de aparecer en los resultados naturales (no pagados) de Google cuando… - Trucos marketing gestorías asesoríasAquí tienes trucos de marketing que SÍ funcionan para gestorías y asesorías (contables, legales, tributarias, laborales) en 2026, enfocados en captar clientes reales, no solo…
- Consultoría en posicionamiento orgánicoAquí tienes una explicación clara y comercial de una consultoría en posicionamiento orgánico (SEO), pensada para empresas, profesionales y agencias que quieren tráfico que venda,…
- Como vender chatarra legalmente
- Cuanto cuesta crear una tienda online en Colombia
- Creación de ecosistemas digitales de venta


 Creación de ecosistemas digitales de venta. Creación de ecosistemas digitales de venta. Sitio web, activos digitales, publicidad. la creación de ecosistemas digitales de venta es…
Creación de ecosistemas digitales de venta. Creación de ecosistemas digitales de venta. Sitio web, activos digitales, publicidad. la creación de ecosistemas digitales de venta es… - Edificio en venta en el centro de ManizalesAquí tienes una explicación clara, útil y completa, organizada en cuatro párrafos, sobre un edificio en venta en el centro de Manizales, qué es, cómo…
- Venta de edificios en Manizales🏢 Venta de edificios en Manizales: Qué es, cómo funciona y para qué sirve. La venta de edificios en Manizales se ha convertido en una…
- Cómo vender edificios en Colombia🏢 Cómo vender edificios en Colombia (Guía práctica). 1. Define el tipo de edificio y su comprador ideal. Antes de ofrecerlo, aclara qué tipo de…
- Código de error: Out of Memory.Código de error: Out of Memory. Aquí tienes la explicación REAL, técnica pero entendible, de por qué aparece el error: ❌ “Código de error: Out…
- Error time out en navegadoresAquí tienes una explicación clara, corta y completa sobre el error “Time Out” en navegadores: qué es, por qué aparece, qué efectos tiene y cómo…
- Conectar Zoho Calendar con el Calendario de GoogleAquí tienes la forma más fácil y correcta de conectar Zoho Calendar con Google Calendar, según lo que quieras hacer.Te doy ambas opciones:1️⃣ Ver tu…
- Conectar Zoho mail con GmailAquí tienes la guía clara y actualizada para conectar Zoho Mail con Gmail (recibir y enviar desde Gmail usando tu correo de Zoho). ✅ OPCIÓN…
- Efecto Nieve Sitios WordPress Snippet HTML requestAnimationFrameEfecto Nieve en Sitios WordPress Snippet HTML requestAnimationFrame. Efecto Nieve en Sitios WordPress Snippet HTML requestAnimationFrame, la misma técnica que usan webs profesionales y efectos…
- Creación de tiendas virtuales para ventas por WhatsApp
- Cómo deben hacer publicidad las empresas en Navidad 2025Aquí tienes una guía clara y actual sobre cómo deben hacer publicidad las empresas en Navidad 2025, enfocada en lo que está funcionando en marketing…
- Revisar tus asuntos pendientes con la ley en ColombiaPuedes revisar tus asuntos pendientes con la ley en Colombia de forma segura y oficial.Aquí se dan las únicas rutas legales, todas públicas y permitidas:…
- Venta de lotes en Bogotá Cundinamarca Colombia
- Venta de club nocturno en Manizales
- Venta de avionetas privadas en Medellín
- Venta de lotes en Villa María, Manizales, Caldas, Colombia
- Venta de edificio en el centro de Manizales
- Caer a la cárcel de un día para otro en ColombiaEn Colombia nadie puede “caer a la cárcel de un día para otro” sin un debido proceso, excepto en casos muy específicos de captura en…
- Cómo integrar Bold con WooCommerce WordPressCómo integrar Bold con WooCommerce WordPress. Se puede integrar Bold con WooCommerce + WordPress. Acá se explica cómo hacerlo paso a paso. Bold desarrolladores+2WordPress.org+2 ✅…
- Integrar ADDI con WooCommerce de WordPressAquí tienes la forma correcta, actual y oficial de integrar ADDI con WooCommerce + WordPress.ADDI sí tiene integración para comercios, pero no existe plugin oficial…
- Integrar Sistecrédito con WooCommerce WordPressAquí tienes la forma correcta, actual y 100% funcional de integrar Sistecrédito con WooCommerce de WordPress.Esta plataforma tiene plugin oficial, así que NO necesitas programar…
- Insertar PSE Bancolombia directo en WooCommerce WordPressInsertar PSE Bancolombia directo en WooCommerce WordPress hay que aclarar algo importante: 👉 No existe un botón “Nequi” directo para WooCommerce sin pasar por una…
- Infección típica en WordPress donde el malware crea un usuario administrador falsoUna infección de WordPress con creación de un usuario administrador falso (un clásico síntoma de malware que secuestra privilegios).Vamos paso a paso para recuperar el…
- Desde que horas puedo trabajar en construcción haciendo mejoras en mi casa en ColombiaEn Colombia, puede hacer mejoras en su casa, siempre y cuando no exceda los horarios permitidos para obras, que suelen ser de lunes a viernes entre…
- Cual es el limite de volumen para escuchar música en Manizales, Caldas y ColombiaCual es el limite de volumen para escuchar música en Manizales, Caldas y Colombia. El límite de volumen (o nivel de emisión de ruido) para…
- Ejercicios fáciles para mantenerte en forma desde casa💪 Ejercicios Fáciles para Mantenerte en Forma Desde Casa. Estar en forma no requiere de un gimnasio ni de equipos costosos.Con solo unos minutos al…
- Cómo dormir mejor: 7 trucos comprobados por la ciencia😴 Cómo Dormir Mejor: 7 Trucos Comprobados por la Ciencia Dormir bien no es un lujo, es una necesidad.Durante el sueño, el cuerpo repara tejidos,…
- Alimentos que limpian tu cuerpo de forma natural (sin dietas extremas)Alimentos que Limpian tu Cuerpo de Forma Natural (Sin Dietas Extremas). ¿Sabías que tu cuerpo ya tiene su propio sistema de limpieza?El hígado, los riñones,…
- 10 hábitos diarios que mejoran tu salud sin darte cuenta10 Hábitos Diarios que Mejoran tu Salud sin Darse Cuenta. La salud no se logra de la noche a la mañana. Se construye con pequeñas…
Páginas de mi sitio:
- ¿QUIÉN SOY?
- AdSense como fuente de ingresos
- AdSense vs servicios digitales
- Arquitectura web para AdSense
- BLOG
- BUSCAR
- Carrito
- Categorías de mi tienda
- Cómo construir un ecosistema digital
- Cómo crear activos digitales rentables
- Cómo crear redes de contenido
- Cómo crear un medio digital desde cero
- Cómo crear un sitio web rentable
- Cómo escalar un sitio web con contenido.
- Cómo escalar visitas web
- Cómo funciona Adsense en Colombia
- Cómo ganar dinero con SEO en Colombia
- Cómo monetizar contenido informativo
- Cómo vivir del tráfico web
- Consultor SEO
- Consultoría en Pasarelas de Pago Globales en Caracas Venezuela
- CONTÁCTAME
- Contenido informativo que genera ingresos
- Creación de contenido Manizales
- Creación de contenido para ads
- Creación de sitios web WordPress Manizales
- Creación y/o administración de ecosistemas digitales
- Creation and/or management of digital ecosystems
- Crecimiento orgánico sostenible
- Cuántas visitas necesito para ganar dinero con Adsense
- Cuánto paga Google AdSense
- Cuánto se gana con Adsense en Colombia
- Desarrollo de tiendas virtuales en Cali de accesorios con WordPress
- Desarrollo de tiendas virtuales en Cali de accesorios para bicicletas.
- Desarrollo de tiendas virtuales en Cali de accesorios.
- Desarrollo de tiendas virtuales en Cali de bolsos.
- Desarrollo de tiendas virtuales en Cali de ciclismo.
- Desarrollo de tiendas virtuales en Cali de de joyas.
- Desarrollo de tiendas virtuales en Cali de tenis.
- Desarrollo de tiendas virtuales en Cali de trajes para hombres.
- Desarrollo de tiendas virtuales en El Cable Manizales
- Desarrollo de tiendas virtuales en el Centro de Manizales
- Desarrollo de tiendas virtuales en Fátima
- Desarrollo de tiendas virtuales en Guayacanes
- Desarrollo de tiendas virtuales en La Enea
- Desarrollo de tiendas virtuales en La Sultana.
- Desarrollo de tiendas virtuales en Las Américas
- Desarrollo de tiendas virtuales en Laureles
- Desarrollo de tiendas virtuales en Palogrande
- Desarrollo de tiendas virtuales en San Joaquín
- Digital Ecosystems
- Digitalización de Inventarios Industriales Maracaibo Venezuela
- Diseñador de páginas web con WordPress
- Diseñador de páginas web en Manizales, Caldas, Colombia
- Diseñador de páginas web Manizales
- Diseñador web Cali
- Diseño de páginas web comerciales en La Enea Manizales
- Diseño de paginas web en Cali
- Diseño de páginas web en El Cable Manizales
- Diseño de páginas web en el Centro de Manizales
- Diseño de páginas web en Fátima Manizales
- Diseño de páginas web en Fátima Manizales
- Diseño de páginas web en Guayacanes Manizales
- Diseño de páginas web en La Enea Manizales
- Diseño de páginas web en La Sultana Manizales
- Diseño de páginas web en la Zona Rosa de Manizales
- Diseño de páginas web en Las Américas Manizales
- Diseño de páginas web en Laureles Manizales
- Diseño de páginas web en Manizales
- Diseño de páginas web en Palogrande Manizales
- Diseño de páginas web en San Joaquín Manizales
- Diseño de páginas web Manizales
- Diseño de páginas web modernas en Laureles
- Diseño de páginas web optimizadas para Google en Manizales
- Diseño de páginas web para comercios en Las Américas
- Diseño de páginas web para comercios en Palogrande Manizales
- Diseño de páginas web para empresas en Manizales
- Diseño de páginas web para negocios del Centro de Manizales
- Diseño de páginas web para negocios en Guayacanes
- Diseño de páginas web para negocios locales en La Sultana
- Diseño de páginas web profesional en Manizales
- Diseño de páginas web profesionales en San Joaquín
- Diseño de tiendas virtuales en Cúcuta
- Diseño de tiendas virtuales en El Cable Manizales
- Diseño de tiendas virtuales en el Centro de Manizales
- Diseño de tiendas virtuales en Fátima Manizales
- Diseño de tiendas virtuales en Guayacanes Manizales
- Diseño de tiendas virtuales en La Enea Manizales
- Diseño de tiendas virtuales en La Sultana Manizales
- Diseño de tiendas virtuales en Las Américas Manizales
- Diseño de tiendas virtuales en Laureles Manizales
- Diseño de tiendas virtuales en Manizales
- Diseño de tiendas virtuales en Palogrande Manizales
- Diseño de tiendas virtuales en San Joaquín Manizales
- Diseño gráfico Manizales
- Diseño web Caldas
- Diseño Web en WordPress: Precios, Beneficios y Qué Incluir.
- Diseño web Manizales
- Diseño web para empresas en El Cable Manizales
- Diseño web para empresas en Fátima
- Diseño web para empresas en La Enea
- Diseño web para empresas en Laureles Manizales
- Diseño web para negocios en San Joaquín
- Diseño web profesional
- Diseño web profesional en el Centro de Manizales
- Diseño web profesional en Guayacanes
- Diseño web profesional en La Sultana
- Diseño web profesional en Las Américas
- Diseño web profesional en Palogrande
- Diseño y desarrollo de páginas web administrables en Colombia
- Diseño y desarrollo de tiendas virtuales en Colombia
- Donar
- E-commerce Manizales
- E-commerce para Retail de Lujo en Caracas Venezuela
- Ecommerce para empresas en Manizales
- Edición de videos Manizales
- El derecho a recibir recompensa
- El derecho a recibir recompensa por resultados
- Estrategia digital basada en tráfico
- Estrategias de contenido masivo para AdSense
- Estrategias de posicionamiento masivo
- Estrategias de tráfico orgánico en Colombia
- Finalizar compra
- Google Ads Manizales
- Invertir en mi modelo de negocio.
- Marketing de contenidos a gran escala
- Marketing digital Caldas
- Marketing digital orientado a tráfico
- Mi cuenta
- Modelo de negocio AdSense en Colombia
- Modelo publisher en Colombia
- Monetización web con AdSense en Colombia
- Pagarme
- Paginas web Cali
- Páginas web para centros de salud, hospitales, clínicas, consultorios en Colombia
- Páginas web para laboratorios clínicos en Colombia
- Páginas web para panaderías en Colombia
- Páginas web para salones de belleza en Colombia
- Páginas web WordPress
- Política de devoluciones tienda virtual
- Política de privacidad
- PORTAFOLIO
- Posicionamiento Web
- Posicionamiento web para publicidad digital
- Publicidad AdSense en sitios de nicho
- Publicidad digital basada en contenido
- Publicidad en Meta (Ads) para Comercios Locales en Maracaibo Venezuela
- Publicidad Facebook Manizales
- Publicidad Instagram Manizales
- Publicidad programática en Colombia
- Rentabilidad del tráfico digital
- Rentabilización de páginas web
- Salsa Alternativa con Riffusion IA
- SEO Guerrilla
- SEO orientado a monetización
- SEO orientado a volumen
- SEO para AdSense a largo plazo
- SEO para blogs sin blog
- SEO para contenido long tail
- SEO para creadores de contenido
- SEO para Empresas de Exportación y Logística en Caracas Venezuela
- SEO para ganar dinero online
- SEO para ingresos pasivos.
- SEO para medios digitales en Colombia
- SEO para modelos de afiliados y ads
- SEO para portales digitales
- SEO para proyectos de alto volumen
- SEO para proyectos personales
- SEO para proyectos personales en Colombia
- SEO para tráfico informativo
- SEO para webs informativas
- SEO Profesional
- SEO y monetización web
- SEO y publicidad digital combinados
- Servicio de administración de redes sociales
- Servicio de construcción de sitios web administrables con WordPress
- Servicio de control de plagas en Manizales, Caldas, Colombia
- Servicio de creación de contenido escrito
- Servicio de creación de ecosistemas digitales en España
- Servicio de creación de páginas de aterrizaje
- Servicio de creación de videos
- Servicio de creación de videos creación y/o administración de ecosistemas digitales
- Servicio de creación y/o administración de Ferreterías Virtuales Colombia,
- Servicio de desarrollo web con WordPress
- Servicio de desarrollo WordPress en Pereira
- Servicio de diseño de ecosistema digital
- Servicio de diseño de identidad visual de empresa
- Servicio de diseño de logotipos
- Servicio de diseño de publicidad para imprimir
- Servicio de diseño de sitios web en Ecuador desde Colombia
- Servicio de diseño de tarjetas de presentación
- Servicio de diseño web profesional en Manizales
- Servicio de ecosistema digital en Armenia
- Servicio de email Marketing
- Servicio de embudo de conversión en Ibagué
- Servicio de embudo de ventas en WordPress
- Servicio de embudos digitales en Machala Ecuador
- Servicio de embudos web en Bucaramanga
- Servicio de escritura y edición de texto con inteligencia artificial.
- Servicio de estrategia web en Armenia
- Servicio de páginas a medida en Armenia
- Servicio de páginas web con WordPress que venden
- Servicio de páginas web en Colón Panamá
- Servicio de páginas web en Manta Ecuador
- Servicio de posicionamiento orgánico en Google
- Servicio de publicidad en Facebook
- Servicio de publicidad en Google Ads
- Servicio de publicidad en Instagram
- Servicio de publicidad en LinkedIn
- Servicio de publicidad en TikTok
- Servicio de Publicidad en YouTube
- Servicio de sistema de ventas online en Pereira
- Servicio de web que vende en Manizales
- Servicio de WordPress para PYMES en Pereira
- Servicio web con entrega digital en Ibagué
- Servicio web en Otavalo Ecuador
- Servicio web WordPress en Manizales
- Servicio WordPress en David Chiriquí Panamá
- Servicio WordPress en Loja Ecuador
- Servicio WordPress en Santiago Panamá
- Servicios de automatización web con WordPress
- Servicios de diseño de embudos de venta digitales
- Servicios de marketing digital con WordPress
- Servicios de marketing web en Bucaramanga
- Servicios de mercadeo en Colombia
- SERVICIOS DE PUBLICIDAD Y MERCADEO
- Servicios de WordPress para negocios online
- Servicios SEO
- Servicios web completos en Ibagué
- Servicios web en Chitré Panamá
- Servicios WordPress + automatización en Bucaramanga
- Servicios WordPress en Zamora Ecuador
- Términos y condiciones de mi servicio de mercadeo, publicidad y/o ventas por comisión.
- Tienda
- Tiendas virtuales administrables en El Cable Manizales
- Tiendas virtuales administrables en el Centro de Manizales
- Tiendas virtuales administrables en Fátima Manizales
- Tiendas virtuales administrables en Guayacanes Manizales
- Tiendas virtuales administrables en La Enea Manizales
- Tiendas virtuales administrables en La Sultana Manizales
- Tiendas virtuales administrables en Las Américas Manizales
- Tiendas virtuales administrables en Laureles Manizales
- Tiendas virtuales administrables en Palogrande Manizales
- Tiendas virtuales administrables en San Joaquín Manizales
- Tiendas virtuales corporativas en Manizales
- Tiendas virtuales en Manizales
- Tiendas virtuales Manizales
- Tiendas virtuales para empresas autoadministrables en Manizales
- Tiendas virtuales para empresas con pagos en línea en Manizales
- Tiendas virtuales para empresas en El Cable Manizales
- Tiendas virtuales para empresas en el Centro de Manizales
- Tiendas virtuales para empresas en Fátima Manizales
- Tiendas virtuales para empresas en Guayacanes Manizales
- Tiendas virtuales para empresas en La Enea Manizales
- Tiendas virtuales para empresas en La Sultana Manizales
- Tiendas virtuales para empresas en Las Américas Manizales
- Tiendas virtuales para empresas en Laureles Manizales
- Tiendas virtuales para empresas en Palogrande Manizales
- Tiendas virtuales para empresas en San Joaquín Manizales
- Tiendas virtuales para empresas y negocios en Manizales
- Trading de tráfico orgánico
- Vale la pena vivir de AdSense
- Venta de lotes en Manizales y Villa María
- VENTAS POR COMISIÓN
- Webs para Servicios de Ingeniería y Mantenimiento en Maracaibo (Zulia) Venezuela